Здравствуйте, уважаемые коллеги. На прошлом уроке мы с Вами «заставили» нашу открытку блестеть и сверкать. Сегодня нам с Вами предстоит добавить на нее движущиеся элементы. Добавлять будем машущую крыльями бабочку. Итак, приступим:
Открываем файл, который мы сохранили с вами на прошлом уроке в формате .psd (обратите внимание на то, что этот формат сохраняет все слои отдельно). В меню Файл→Открыть (File→Open) находим нашу бабочку. Прежде чем начать с ней работать, необходимо установить галочку напротив пункта RGB Цвет (если она не стоит) в меню Изображение→Режим:
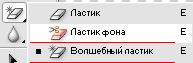
 Сначала необходимо удалить фон, т.к. нам нужна только бабочка. Для этого сначала выбираем инструмент Ластик фона, щелкаем на ненужный нам фон один раз и повторяем это действие с помощью Волшебного ластика.
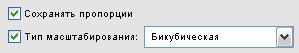
 Теперь надо подобрать нужный размер бабочки для нашей открытки. Выполняется это с помощью меню Изображение→Размер изображения (Image→Size image). Изменяем размер изображения и переносим полученный слой с бабочкой с помощью инструмента Перемещение на нашу открытку: нажимаем на слой бабочка левой кнопкой мыши (рука сжимается в кулачок), переносим на открытку и отпускаем клавишу мыши. Если размер не подходит, отменяем действие и снова меняем размер. В окне обязательно должны стоять галочки:
 Новый слой назовите Бабочка (чтобы переименовать слой, надо щелкнуть по названию слоя в палитре слоев двойным щелчком левой клавишей мыши).
С помощью инструмента Перемещение (активен слой Бабочка) размещаем бабочку в нужном месте. Теперь ее надо расположить вертикально чтобы не исказить при уменьшении (если у вас вертикальное изображение, то Вам пригодятся эти знания на следующем шаге для поворота под углом):
 Увеличим масштаб изображения чтобы было удобнее работать. При активном слое Бабочка обращаемся в меню Редактирование→Трансформация→Поворот (Edit→Transform→Rotate). Поворачиваем изображение и в появившемся окне нажимаем «Применить», если все верно. Создаем копию полученного слоя. Делаем его активным и в меню Редактирование→Трансформация→Масштаб (Edit→Transform→Scale) не меняя высоты уменьшаем ширину примерно в два раза.
 Если необходимо, то можно теперь повернуть бабочку в любую сторону (оба слоя) и на любой угол, но слои нужно расположить как можно более точнее друг относительно друга.
Обращаемся в меню Файл→Сохранить (File→Save) и сохраняем сделанную работу снова в формате psd, т.к. мы продолжим работать с этим файлом.
Предварительный результат следующий: если быстро скрывать и снова показывать слой с бабочкой уменьшенной по ширине, то увидим эффект летящей бабочки.
На следующем уроке мы с Вами из созданного нами многослойного файла сделаем gif-анимацию. 4-й урок |